概要
【GGXrd】ドット絵で そしてさらば。 というFlashアニメを作った時に気をつけた事あれこれ。
ニコニコ版
Youtube版
画像素材
前提として
これまで作った動画の反省点を生かしたかった。
細かい所は → ドット絵アニメ「ステキなアイドル」のあれこれ(前編)
サムネイル
このサムネは再生中には写らない。「ステキなアイドル」でやっているのと同様。
裏技みたいなもので、Flashのボタンシンボルに画像を貼り付けることでサムネには写るが、再生中は表示されないという仕様を利用している。実際、レオのアニメーションは存在しない。
注意書き

これも「ステキなアイドル」のものと同様。ただ、表示時間は1秒。
これを表示する意図はドットを等倍で見てもらうため、「再生環境次第でドットがキレイに出ないですよ」という注意喚起を目的としている。
が、意図が分からない人が多い事を見積もって、ストレスにはならないよう表示時間を短くした。
前回の「ステキなアイドル」は、この表示時間が長すぎたのでそれを反省。
そもそも、もうドットが潰れても仕方ないかなと。気になる人は一時停止してみるだろうけど、そこまでする人は少ないだろう。
プラットフォーム対策
アップロード仕様が違う
今回はニコニコだけではなく、Youtubeにも投稿を予定。
そのため編集ファイルは、アニメーションだけを作成→各プラットフォームに書き出せるようにした。
それぞれにアップロードできるファイル仕様は、大きく以下が違う。
| 項目 | ニコニコ | Youtube | 備考 |
| ファイル形式 | swf | avi、mp4 | |
| 最大ファイルサイズ | 10MB | 20GB | Flashは軽いので、 10MBでもなんとかなる。 |
| 解像度 | w512 * h384 | w1280 * h720(シアターモード) w1980 * h1080 |
ニコニコのswfは固定。 Youtubeは結構可変。 |
| FPS | 25fps固定 | 可変 | |
| その他 | ・ドットが綺麗に出る ・コメントが流れる |
・ドットが劣化する ・広告が下に表示される |
ファイルを共通に
どちらの再生上でも、なるべく同じように表示できるように、
元のアニメーション領域のステージサイズはかなり小さめに作り、動画にする際は等倍で拡大しつつ周りに黒枠(クリッピング)を入れた。
ニコニコはswfがそのまま使えるが、Youtubeは動画ファイルでのアップロードとなる。
元はFlashだが、FlashにはAviファイルで書き出せる機能があるためそれを使い、
出来たAviファイルをAviutlにて、mp4エンコードを行った。
※今回使用したソフトはFlashCS6であるが、実はFlashCC2015の方が動画書き出しに向いている。
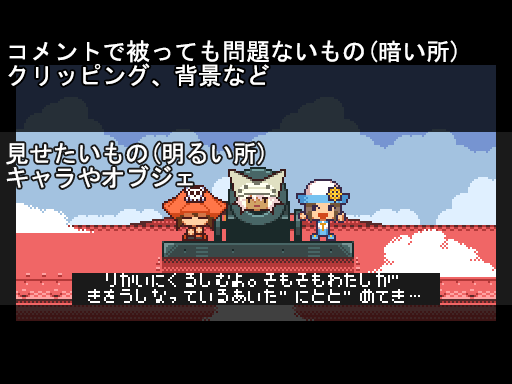
コメント対策
ニコニコの場合コメントが流れる。
コメントの文字で動画が埋まってしまい、何がなんだか分からなくなるのを対策している。「ステキなアイドル」の対策方法と一緒。
主要なものがコメントに被らない様に、中央やや下まとめている。
デザイン仕様
ドット絵をよりゲームっぽく見せるため、全体的なルールをキッチリ決めた。
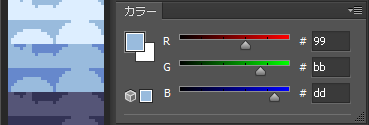
使用カラー
使える色をRGB444に固定。画面上に写る全ての画像に使える色を制限した。
具体的には、カラーコードを #002266, #ffccaa, #3399dd など、各RGBを連番で指定した。
関連 → RGBのbitについて
スプライトアニメっぽく
キャラクターは無尽蔵にスプライトを使っているように見せないよう、今回は間接アニメーションをメインにしてみた。パ○プロっぽい?
各パーツを複数重ねて、1つのキャラクターとして見せる手段をとった。キャラクターのアニメーションを1コマ1コマ画像にすると、無尽蔵にVRAMが必要になり、ドットゲームっぽさが消えてしまうのを回避したかった。後は久しぶりに間接アニメさせたいと思っていた。
どのパーツもある程度、使いまわしができるものを描いたつもり。しかし何だかんだコマ数や差分が多くなってしまった。スプライトとして考えた場合、結構な数を重ねないといけない。実際にゲームなどで使用する際、頭頂部などは帽子に隠れるため書き出す必要がないだろう。
※アニメーションの詳細は後述
ゲーム背景っぽく
RPGでもよくある、パターン背景。8*8のサイズのブロックを並べて背景に仕立てている。
色数は出来る限り4色以下。これも使いまわし前提で、広さの割りに使っている素材は少ないはず。また、色はカラーパレット変更で表現できる様に調整。
※アニメーションの詳細は後述
ベクタ&テキスト
基本的になし!ただし、範囲ベタ塗りをカバーするのにちょっと使っている。
テキストも全て画像で作成。
カラーフィルタ
透過、加算、乗算、減算は使用していない!これも出来る限りドットっぽさを出すため。
実はSFCやGBA等でも加算処理は出来るので、加算を使用してもコンシューマー的には問題ないのだが、Flash上で加算を使った際に「RGB444ではなくなるかも!」とビビった為、使用するのはやめた。
停止時のギミック
ニコニコのみ、再生を停止すると何かが表示されるというもの。Flashのムービークリップを使えば簡単に実装できる。
この動画も再生停止時に何か出るように仕組んだが、数は意図的に少なくした。
そもそも、「ステキなアイドル」やその他アップロードした動画に対して、ギミックを仕込みすぎたと思っている。ギミックがあると、探すのに何度も再生しなければいけなかったり、見るのが大変だったり、動画そっちのけになるのではという不安があった。ギミックを知らない人がギミックに対するコメントを見ても、なんのこっちゃと思うだろう。
またYoutubeに対してはギミックを仕掛けられないので、その労力を別に使いたかった。
一応入れることは入れたが、数は少なくした。どこに仕込んだか、あっさりバレてしまったが…
続きます… → ドット絵で そしてさらば。を作った際に気をつけたこと2