概要
文字やキャラクターのフチ。
Photoshopの範囲選択を使って、アンチエイリアスなしのアウトラインを入れる。ドット絵向き。
全部を手で描くよりかは早いはず。Photoshopであれば、アクションに登録すると便利
※同様の機能があれば、他のソフトでも可
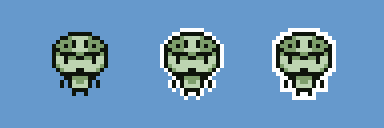
サンプル
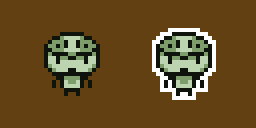
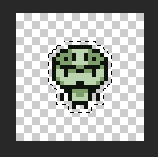
アウトライン+1
1.レイヤーの透明部分を選択する
自動選択で透明部分をクリックするとか、レイヤーをCtrl+クリックして反転するとか
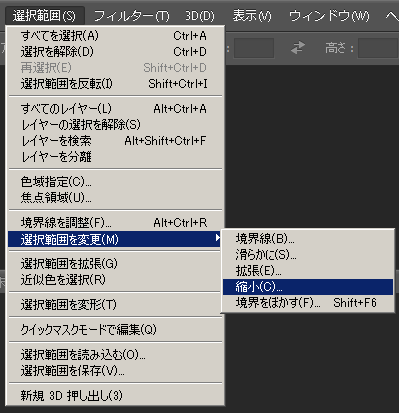
2.選択範囲を縮小する
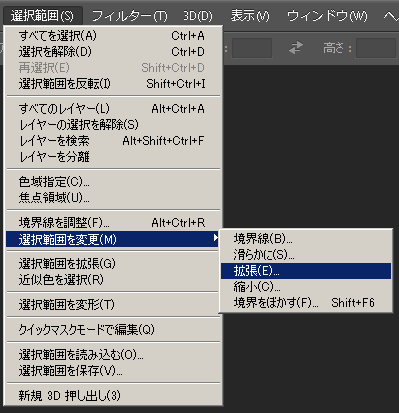
メニュー → 選択範囲 → 選択範囲を変更 → 縮小 を選択。
縮小量は 1px でOK!

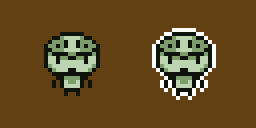
縮小後はこんな感じ
3.選択範囲を反転する
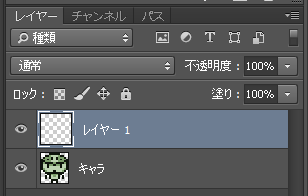
4.新しくレイヤーを作って、
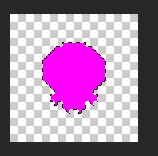
5.選択範囲を塗りつぶす
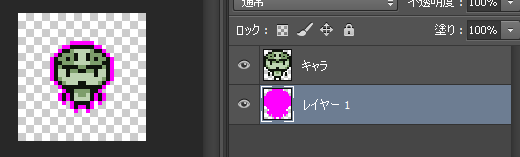
6.レイヤーをキャラの裏にして完成
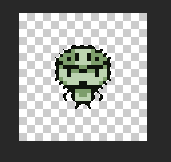
7.お好みで手で調整
色合いを変えたり、削ったり。細かいところをペンツールなどで調整
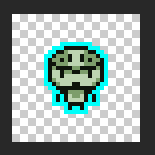
アウトライン+1.5
1.レイヤーの透明以外の部分を選択
レイヤーをCtrl+クリックなど
2.選択範囲を拡張
メニュー → 選択範囲 → 選択範囲を変更 → 拡張 を選択。量は 1px でOK!
3.後は同様
新しくレイヤーを作って、
選択範囲を塗りつぶして、
レイヤーをキャラの裏にして、
お好みで調整