概要
[SWF]http://ati.art.coocan.jp/blog/wp-content/uploads/2015/08/150823_blog_created_mbms3_flash.swf,512,288[/SWF]
「ステキなアイドル」というドット絵アニメの動画のFlashでの作り方とか
前編 → ドット絵アニメ「ステキなアイドル」のあれこれ(前編)
中編 → ドット絵アニメ「ステキなアイドル」のあれこれ(中編)
キャラの回転
Flashのグラフィックシンボルの階層を重ねて、移動はトゥイーンを使った。
1フレーム1フレーム丁寧に作ったり、座標を一つ一つ計算したわけではなく、Flashの機能のおかげでラクをして作っている。
企画構成やドット絵を描くのに比べて、ムービー作成時間が短いのはこの当たりのおかげ。
とにかく作るときも面倒くさくない手段をとった。
構造
- キャラが各8方向を向いた画像のシンボルがあって、

- 足の軸に合わせて回転させて…

- 400フレーム(中編参照)で向きを変えてループする

- それが400フレームで左右に移動しており…

- その移動したキャラやオブジェが1つのグループになっている

- ひたすらキャラとグループを作り、全てのグループをあわせる。
キャラの向いている角度を変えたければ、3で調整する。
キャラが移動する距離(半径)は5で調整、配置する高さは6で調整。
プライオリティ
グループ内のキャラクターのプライオリティ(前後)は5で、グループ同士のプライオリティは6で調整した。このヘンは手力でなんとかした。

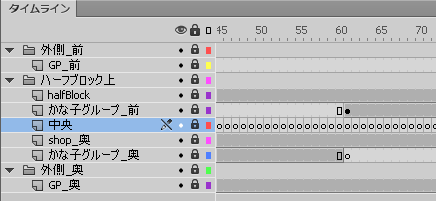
Flashのタイムライン。”かな子グループ”というレイヤ名がキャラのグループ
奥と手前のレイヤーを用意し、タイミングよく手前のレイヤーに移す。
このあたりは、画面を目で見ながら調整。多少前後がヘンな所があるだろうけど、気にならないはず。
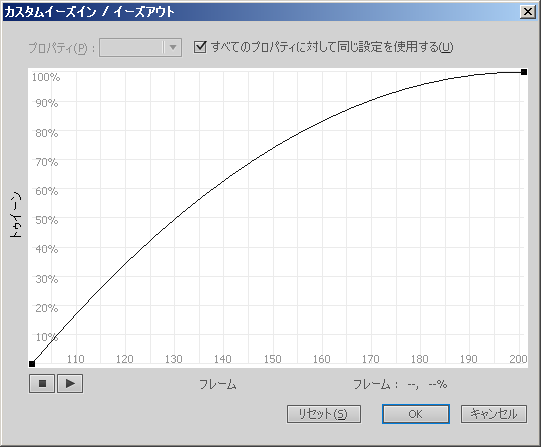
イージング
Flashのシンボルを移動させるトゥイーンの機能で、イージングを使うとSign波に似た結果が得られる。
signの0π~1/2πと波形が似ている。このイージングを使って移動させることで、より回転して移動しているように見せている。
両端にいる時間を長く、中央にいる時間を短くしている。上下とも同じ時間(400フレーム)でループしているが、上の方が回転しているようにみえるはず。
イージング(0のとき)を使わないと、端で跳ね返った感じに。
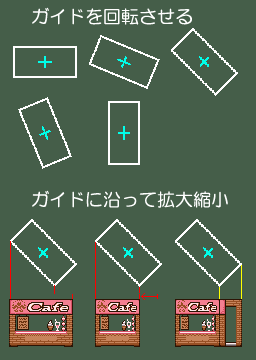
カフェの回転
キャラと違い、トゥイーンの拡大縮小によって回転ぽく見せている。
角度計算が面倒くさいので、ガイドを作り、ガイドにそって横の拡縮を変えた。
フレーム間のアニメはトゥイーンで補完したが、壁と壁の間にスキマが見えることもあるため、そこは手で1フレづつ微調整。かなり力技だと思う。
回転させた後はキャラクターと同様にトゥイーンで左右に移動させ、手でプライオリティを調整。
ここはもっと効率のよいやり方があると思う!

カフェの配電盤なども描いたが、動画ではまったく写っていない。当たり前である…
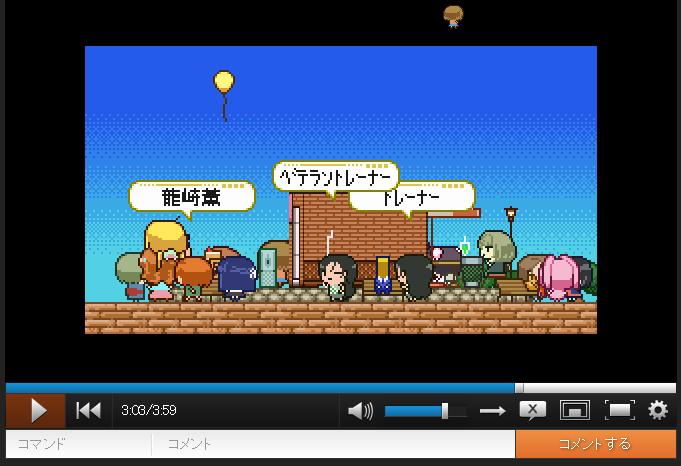
再生を止めたときのアレコレ
動画の再生を停止させてしばらくすると出るもの
- 10秒程待つと上下に色々出たりする。全7種類。
- 手前に近いキャラクターの名前が出る
これらはFlashの仕様で、ムービークリップを使うと再生を停止しても動作はするというだけ。他にも同様の動画がある。
こちらの記事を参照 → 止めても動く – ニコ百
最近youtubeに投稿した際にも思ったが、停止した際のおまけにそこまで力を注がなくてよかっただろう。
まず見るのにタイヘンだし、気づかない人や面倒くさがる人の方が多いはず。あって悪いというよりは、あった方がいいけどもっと簡易に見れて数は少なくして、別の所で力をつかうべきだったのかも。
まあ、僕も作って遊ばせてもらいました。
振り返って
反省する所は書ききれないし思い出せないけど、一杯ある。
背景は全体的にクオリティが低い!もうちょっと空白を埋めてあげたり、高さを上げて彩度を下げて…
最初は動かさず徐々に動き出せば、相対的にすごい動いているように見えると思っていたが、動いていない時間長すぎた。
注意書きも合わせて1分近くまで動きがなかった。たるいと思って、視聴をやめる人もいそう。
一番困ったのは色数。キャラやオブジェは一体につき8色まで使っているが、そもそも全体で使える色数を制限しなかった。
これは、GIFアニメに出来ない等の不都合があった。
ただそれまで作った動画は、片手間で作ったアレを流用しようとか、勉強がてらに作ったこれを流用しようという動画ばかり作っていた。
この動画は、「動画を作ろう」と思って作った動画なので、作れたことに非常に満足している!!
どうでした?
この記事は参考になっただろうか。
アニメーションというよりはプラットフォーム向けの事が多く書いてしまったが、もしアニメを投稿する前に気づいてブラッシュアップできたのであれば幸い。
動画はこちら → ステキなアイドル
この動画で作った素材はこちら → ステキなアイドル の動画素材 | Ati