概要
「ステキなアイドル」というドット絵アニメの動画を作ったときに気をつけた事、投稿してから気づいた事など
前編 → ドット絵アニメ「ステキなアイドル」のあれこれ(前編)
全体を通して
小さいものがワチャワチャしているのが好きなので、最終的に一杯キャラやらオブジェをぐるんぐるんさせようと思った。
しかし、最初から全部出すと、ゴチャゴチャしすぎてよく分からなくなる…
なので、時間を置いてちょっとつづ出す事にした。
配置
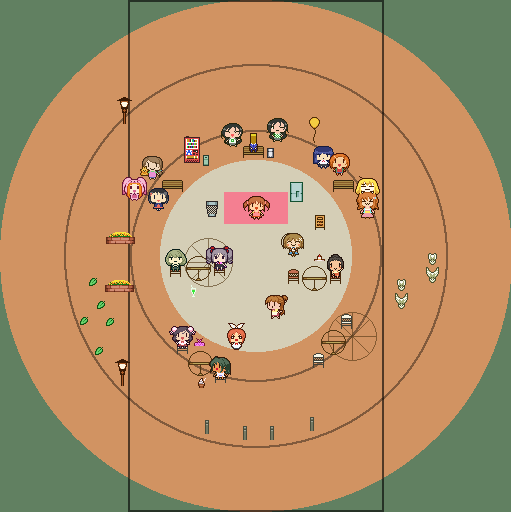
配置は、キャラをある程度作った後に適当に考えた
1番外側の円が、オブジェの限界距離。2番目に外側の円がキャラの限界距離。
2本の縦線が動画のサイズ範囲。パースをかけたアニメーションはツラいので平行投影(パースなし)を前提。
カフェ正面側はあんまりゴチャゴチャしないようにして、
あとは見た目が似たようなキャラを近くに固めず、キャラ同士の関係が不自然じゃないやつと…くらいの考え。後はアニメを作りながら配置していった。
順番
手前にいるキャラクターは非常に視認しやすいし、目が行きやすい。
(奥に行ったらまったく見えなくなるが、それはどのキャラにも言える)
最初に手前に出してしまうと、どうしても手前に意識が行ってしまうので、出す順番は中央から外側にしようという考えがあった。
特にきらり(あんきら)は大きい事もあって、どこに出しても目立ってしまう…。出すなら後半かなあと。
キャラ
当初どのぐらいキャラを描くか分からなかったが、出来る限りキャラによってクオリティ差が生まれないようにしたかった。
どれかキャラを描いてそれにあわせるのではなく、今回は素体を作ってから、各キャラそれに合わせて描いた。
分かりやすさ重視
絵心がある訳では無いので、キャラを似せよう!というより、キャラごとに表情をなるべく変えて差を出そう!と。
あとみんな表情が違うほうが見てて楽しい…はず!
ただドット絵そのものを良くしようというよりは、どの子が誰なのか分からない事だけは回避したかった。
このヘンどうだろうか、コメントを見る限り大丈夫そうかな…
カメラの回転に関して
技術的な検証をしなかったが、Flashならできるだろうと見切り発射。
最初に決めた仕様は、400フレームで1回転させようという事。ここだけは最後までキッチリ守った。
背景
ガイド
カメラは回転させているイメージだが、背景は横にスクロールさせているだけ。
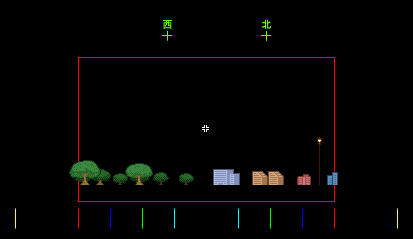
動画の横サイズと1回転にかかるフレーム数が既に分かっているので、とりあえずガイドを作った。
画面外に、方角を書いたガイドを移動させて当たりをつける。
南に太陽と雲、北に建物など、どの方角に何があるかを既に考えていたので、あとはガイドを元に配置/移動させた。
アニメーションしているガイドがあると、深く考えずに済む。オブジェの移動が作りやすかった。
奥と手前で速度差をつけた
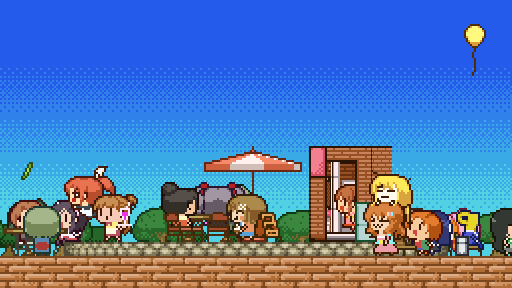
作った一部がこちら
ご存知の通り多重スクロールは、手前を早く、奥を遅く動かす事で奥行きを感じさせる事が出来る。
この動画では手前を遅く、奥を早く動かした。これ現実ではこんな事は絶対起きないはず。
(自分で回転してみると分かる。うおおお)
そのまま全て同じ速度で移動させるよりも、回転しているっぽさが出た気がしたので、こんな事をした。
よかったかどうかは自分でも分からないが、実際の動画では石の土台でほぼ隠れてしまっている…