概要
【GGXrd】ドット絵で そしてさらば。
というFlashアニメを作った時に気をつけた事、反省点などあれこれ。
ドット絵で そしてさらば。を作った際に気をつけたこと3 の続き
エフェクトとか。
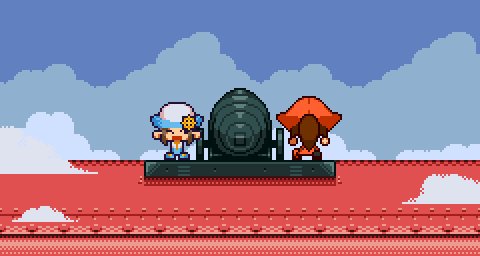
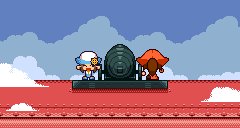
爆発シーン
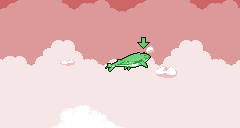
キャラクターを飛ばすところ
ここは使いまわして何度も見せるシーンの為、力を入れたかった!
元の動画を参考にしつつドットっぽく迫力を出すための要素を入れていった。
要素は以下のとおり。
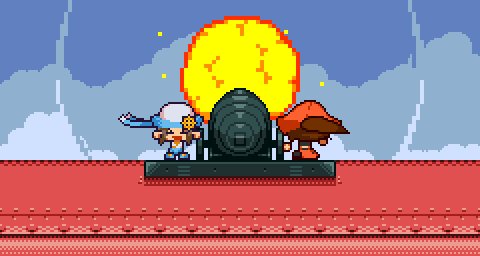
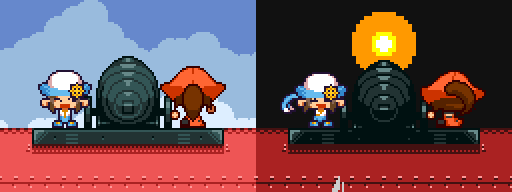
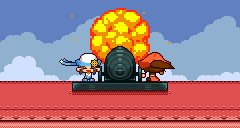
爆発エフェクト
大砲の奥に隠れてしまうのに、見えないところもがんばって描いていた。
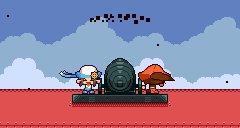
出だしの3フレームは、古き良きNE○GE○を参考に。大きい白色の円があると、前後のコマとの色の差が激しい為、ちいさいフラッシュになり爆発の勢いが出たと思う。60FPS出ているのであれば、もっと白黒チカチカさせてもいいかもしれない。
最初に爆発アニメを画面に載せた際、迫力がイマイチだと思い、更に描き足して枚数を増やした。
しかし、描き込んでもその感覚が払拭しなかった。
爆発のクオリティを、 爆発エフェクトだけで何とかしようとしていた のが間違いだと気づいたのは、エフェクト描いて楽しんで落ち着いた後になる。
キャラの髪を揺らした
なんか髪の毛ゆらすの好きみたい。
画面揺らし
爆発の際、地面とキャラ、大砲をそれぞれ揺らした。カメラをすぐ上にパンしたかったので、時間は短く4フレーム程。
変化が非常に分かりやすい。 同僚も言っていたけど、とりあえず揺らすと迫力が出る。
飛沫
1ドットの小さい粒を、黄→赤色に変化させながら周りにそれぞれ飛ばした。

数が多いと古いゲームでは処理が重くなりそうだなあと思って数は制限したが、増やしてもイマイチ。
なくてもよかった。
フラッシュ
爆発の瞬間、背景だけ黒色ベタ → 灰色ベタの2フレーム入れた。

真っ白の方が迫力は出るのだが、おじさん目が痛くなるので灰色に抑えた。
これも変化が分かりやすく、迫力がでた。
フラッシュを作る場合、手前に大きい白い画像一枚を入れてだんだん透過フェードさせるのが一般的で、一番楽。でも透過を使うと一気にレトロゲーっぽくなくなるので、色々コネたところでもある。
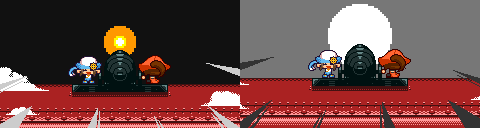
集中線の追加
背景フラッシュと同じタイミングで、画面下に⊿のトゲトゲを出した。
左右変換で着色して出しているため、画像は使いまわし。とはいえ、ちょっと画像が大きいためレトロゲームっぽさはイマイチ。
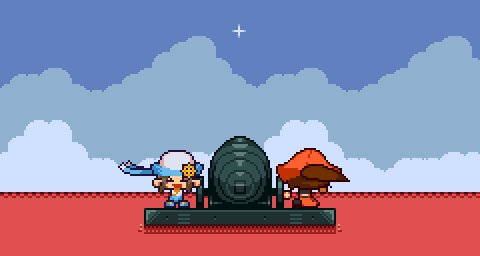
集中線ありなしを、比べてみるとこんなかんじ。

これは思った以上に効果があった気がする。集中線って重要かも。
地面や大砲に影色の追加
大砲や地面の色を、爆発の瞬間だけ暗めの色に。
ドット絵でいうところのカラーパレットを変えるだけ。
そんなに作業時間はかかっていないけど、爆発の前後の色の差がそれなりに出た。
キャラをコマ落ちさせた
爆発の瞬間だけ、キャラクターの動きを1フレ止めた。
体感は出来ず、効果があったか不明。
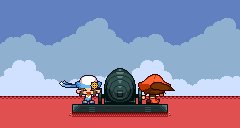
手前の雲をどかした
これはどちらかというと、表示オブジェクトを抑えたかった意図がある。
やってみると、意外と前後の変化が感じられて効果があったと思う。
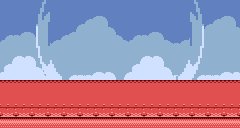
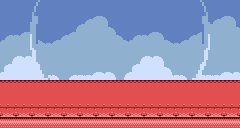
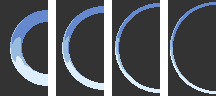
空気を揺らした
Flashのマスクを使えば楽だけど今回はある程度ドットっぽくするために手書き。計4枚

横半分だけ描き、反転して円に。上下の部分も最終的には必要ない。
作り方はアタリの円を作る → 背景と同じ色で描くするだけ。
今回は雲の背景なので深く考えずに作った。もちろん、雲以外の上に出すとヘン。
横の空間を埋めるのに一役かった。ただ、これのせいであんまりレトロゲーっぽくなくなったと言える。
なやましい。
こちらも参照 → コードを書かない歪みエフェクト
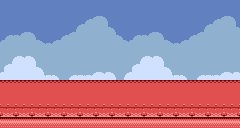
背景
ある程度ラスタスクロールで、表現出来る範囲を目指して作った。
ラスタスクロールとは、1枚しかない背景を、ずらしてスクリーンに転送するのという・・・詳細は割愛!
参考 → BGとかスプライトとか色分けしてみた【ファミコン編】
赤いのがBG風 緑色がスプライト風
地面(船の看板)や、空は背景。キャラクターや一部背景はスプライト風に。字幕は….なんだろ。
この辺を考慮して画面配置や要素を考えていったが・・・とてもじゃないけど演出が寂しくなってしまうので、途中からは厳密に考えて作っていない。
ただ、制限があるなかでどうやって見せるか考えるのは楽しかった。このあたりは未経験だったので、モチベーションにもつながった。
SFCでの実現はムリでも、GBAあたりでは描画できるといいなあ。
もちろんFlashではカラーパレットやラスタスクロールでの実装は出来ないので、画像を複数用意してそれっぽくみせてるだけ。
まとめて
まだ書けるネタはあるものの、Flashソフト上でのバッドノウハウばかりなのでコレで終わり。
ちゃんと振り返ってまとめると反省点がいっぱいあり、自身の次への糧になりそう。
僕自身、ドット絵で表現されたアニメを見るのが好きなので、
これらの情報から良さげな情報を拾ってもらって、ドットアニメ作りに生かして頂ければ幸い!
おわり。
1から読む… → ドット絵で そしてさらば。を作った際に気をつけたこと1