概要
デザイナだけなんとか歪みを表現する
前提として 歪みエフェクト実装 の記事を参照
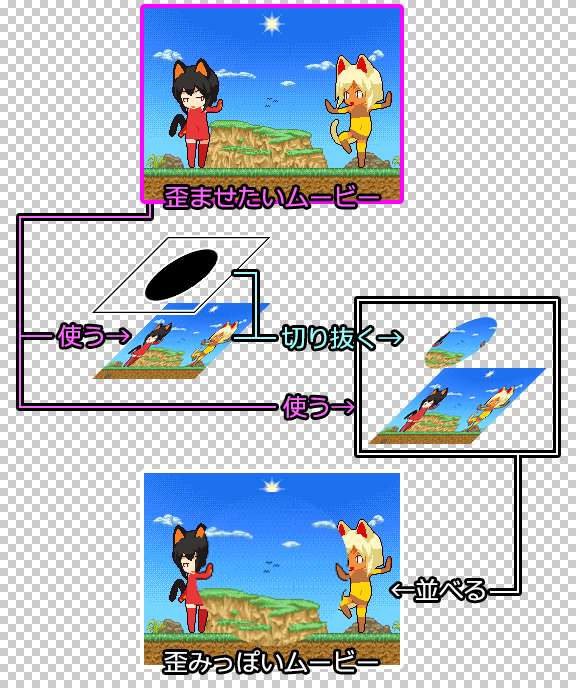
マスクを使って再描画する
動画編集やFlash(ゲーム|アニメ)等で使える。マスク機能があることが前提

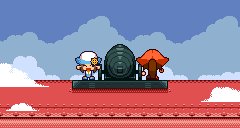
プログラムによって描画領域を作るのではなく、一度歪めたいムービーを保存する。(Flashの場合グラフィック|MCにする)
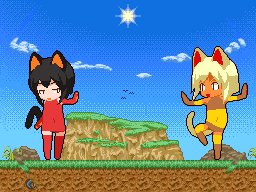
そのムービーを素材に、一つは円形にクリッピングorマスクを使って切り抜き、もう一つはそのまま後ろに配置すれば、歪みっぽく見える
細かいところは使用しているソフトに合わせて作る
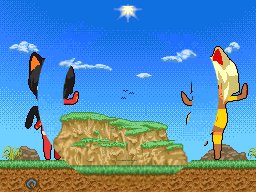
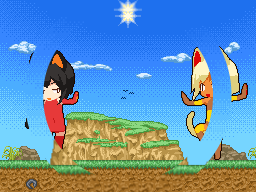
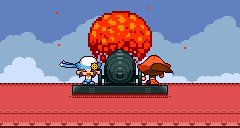
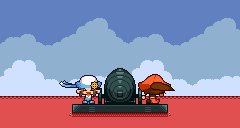
マスクを使って背景だけ歪ませる
ゲームでも手軽に出来る方法。マスク機能があることが前提
止めないと、違いが意外と分かりにくいかも
原理は上記と変わらないが、動画ではなく背景の素材だけを元にマスクを適用。動いているムービーを元に作るわけではないので、とても楽。この例で言えば、地面を含めない青空だけの画像を元に歪ませるのもアリ
誤魔化しが利くならとりあえずこれでなんとか。デザインルールによるが、背景とキャラ等のデザインルールがハッキリと分かれているなら、より目立つ。(ただし不自然さも目立つ)
また背景画像がJpgなら、ぼかした画像を作って使うのもアリ → JPEGのぼかし
歪んだ画像を別途作る
“動画編集ソフト”でマスクが使えなかった場合の手法。
作った動画や背景を元に、“画像編集ソフト”でマスクを適用した画像を作る
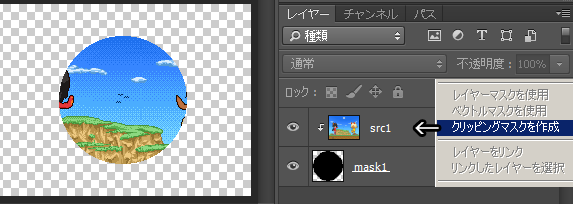
例:Photoshop CC 2015の場合
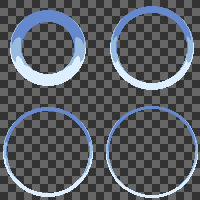
- マスクの画像を作る
- 素材となるムービーや背景の一枚絵を貼る
- クリッピングマスクで切り取った画像を作る
- アニメーションをする場合、必要な枚数だけ書き出す
とにかく面倒くさい。何コマも出したい場合は時間が必要で、調整も手間。汎用性もないので、ゲームで使うのは厳しそう。
画像編集ソフトなので極座標などのフィルタが使えるのが強み。でもそれなら、ちゃんとそういう表現が出来る動画ソフトを買ったほうがマシかも
手で描く
完全に手力です
深く考えずに済む・・・!!
でも、どういう風に描けばよいか、わかりません・・・
注意
- どの方法もプログラムの制御が無いために応用があまり利かず、歪みを出す位置やサイズが限定されてしまう
- アニメやパチスロ系演出にはともかく、背景が変わるゲームに応用するのは難あり
- 見せ方でカバーする
- 動画素材として歪ませたいのであれば、ソフトやプラグインを探したほうが早いかも
- どの方法も時間がかかるなら、歪みに固執する必要はなし
- その時間を使って、別の手段で盛り上げる