概要
Javascriptでの等価演算まわりに関して。周りでundefinedの扱いに困っている方が多かったので、undefinedの等価演算子とついでに厳密等価演算子の動作結果を比較してみた。参考になればさいわい。
尚この記事では、typeofには触れていない
比較方法
var i;
if(i) console.log('i');
if(!i) console.log('!i');
if(i == undefined) console.log('i == undefined');
if(i === undefined) console.log('i === undefined');
if(i == null) console.log('i == null');
if(i === null) console.log('i === null');
if(i == false) console.log('i == false');
if(i === false) console.log('i === false');
if(i == 0) console.log('i == 0');
if(i === 0) console.log('i === 0');
if(i == "") console.log('i == \"\"');
if(i === "") console.log('i === \"\"');
if(i == "0") console.log('i == \"0\"');
if(i === "0") console.log('i === \"0\"');
こんな.jsと、読み込ませる.htmlファイルを作り…

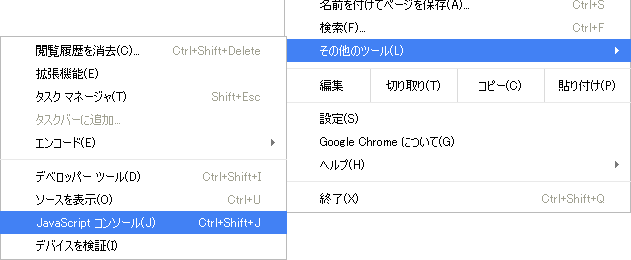
Chromeの “その他のツール” -> “JavasSript コンソール”で出てくる
chromeのconsole.logで結果を判断。
ローカル変数 var i に色々入れて、どの if() が通るのかという試み。
検証
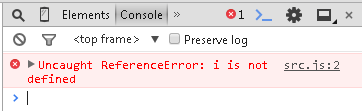
宣言なし
//var i;

当たり前ではあるが、エラーがでてしまった!!!!!
iは宣言されてないよ、と。
どうしてもこのヘンを掴みたいならtry()catch{}が無難かなあと。
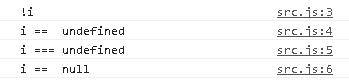
宣言だけ
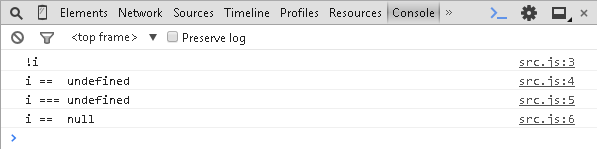
var i;

undefinedを代入
var i=undefined;

宣言だけと同じ。でも ECMAScript 5 で undefinedを入れちゃダメとかなんとか。
そもそも undefined を代入するとか、よほどの意図が無い限り他の人が見たら混乱してしまう><
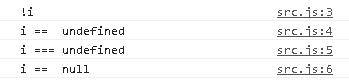
null
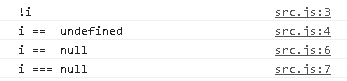
var i=null;
true
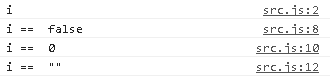
var i=true;
false
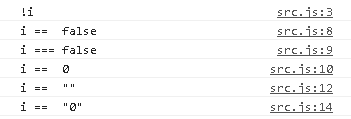
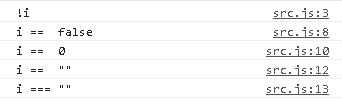
var i=false;
0 (Number)
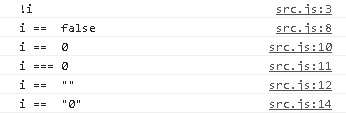
var i=0;
1 (Number)
var i=1;
“” (String)
var i="";
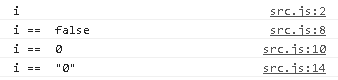
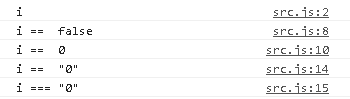
“0”
var i="0";

if(i) が通り、 if(i == false) も通る点に注意
“1”
var i="1";
function
var i=function(){};
{} (Object)
var i={};
[] (Array)
var i=[];
ん!? これもif(i) が通り、 if(i == false) も通る。{} と違う点に注意
[0]
var i=[0];
あれ? “0”ではあると
[“0”]
var i=["0"];
[0]と同様
[1]
var i=[1];
[0,0]
var i=[0,0];
まとめ
- 検証しててモヤモヤした!
- 分かっていたことではあるが、厳密でない等価演算子って全体的にクセがある。
- String周りが思った以上に変?変だなという感じ
- hashや、URLクエリから、そのまま配列につっこむ際は注意が必要
- Arrayもワリと変