概要
WEB向き。ぼかしたJPEG画像に関して。
今回の使用ツールはPhotoshopCC2015。
元の画像
※他にいいサンプルがないのでドット絵を使っていますが、ドット絵はJPEG圧縮に適していません…
※本来ならJPEGは、使用色の多いイラストなどに使うべき
JPEGをそのまま保存
Photoshop上で、WEB用にJPEG保存するとこんなかんじ。
書き出し設定は、画質60。容量は25.9KB。
JPEGをぼかし保存
二通りあります。
WEB用に保存時にぼかしを指定
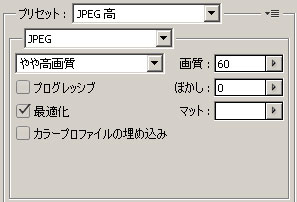
WEB用に保存の設定でぼかしを指定した場合、こんなかんじ。
画質60、ぼかし2(MAX)。容量は12.1KBになった。
ぼかしは0.00~2.00まで設定可。
フィルタを使ってからWEB用に保存
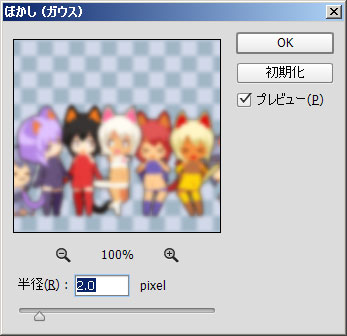
フィルター > ぼかし > ぼかし(ガウス)を選択。半径は 2.0 pixel。
画像自体にぼかしをかける。
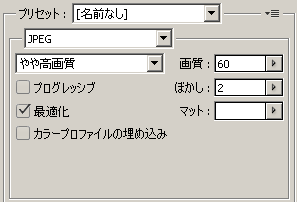
フィルター後WEB用に保存。
画質60、ぼかし0。容量は12.9KBになった。
JPEGは、ぼかすと容量が軽くなる
画質も下げるとかなり容量が軽くなる。
これで画質30、ぼかし2。容量は6.07KB。
※画質0まで落とすと3KBぐらい
上記ではかなり多めにぼかしを入れてみたが、ぼかしの量が少なくても容量は軽くなる。
低容量の画像は、WEB向けのコンテンツには非常に適している!
容量をあとちょっと削りたい時に、”画質”だけでなく”ぼかし”を入れてもいいかも。
といってもこんなことに気を使うのはガラケー向けのページやFlash Lite1.1ぐらいだろうけど…
使い道
そのままだと使いにくいが、FlashやCSSアニメーションでちょっと使える。
CSS等で、後ろにぼかしたJPEGを敷くとアイキャッチっぽいのが作れる。
[SWF]http://ati.art.coocan.jp/blog/wp-content/uploads/2015/07/150720_jpeg_vignette_05_02_fl.swf,320,192[/SWF]
ぼかした画像を上にのせて、透過でアニメーションすっるとこんなかんじ。
幻想的な雰囲気をかもし出したり、「うっ意識が・・・」的なことを伝えたり・・・
とにかくJPEGのぼかしは容量が少ないので簡易的な演出に使えなくもないのだ!