概要
自身がドット絵を描くときに使っているPhotoshopの機能で、他の人にも流用できそうなもの。
使えるネタがあったら幸い。初心者向け。あまり変態的な事は載せてない。
※PhotoshopCS6での説明になるので、他バージョンでは名前やショートカットが変わっていたりする。
※Photoshopでドット絵を描いている人がどれだけいるか…
使えそうなこと
新規ウィンドウを出す
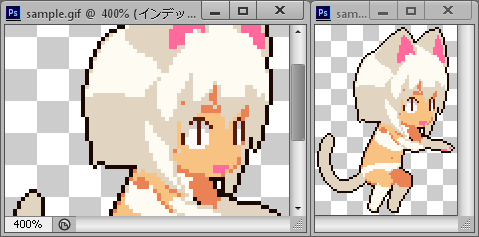
作業が同期するウィンドウを出す。拡大した状態で描きながら、等倍で確認したりするのに使う。2倍、4倍など複数置いても可!

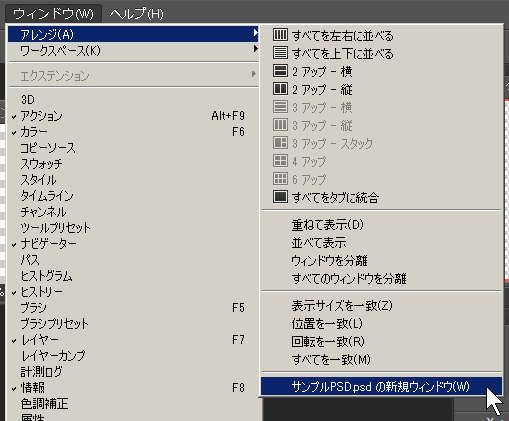
出し方はメニュー → ウィンドウ(w) → アレンジ(A) → “~~”の新規ウィンドウ(W)
新規ウィンドウでのパレット
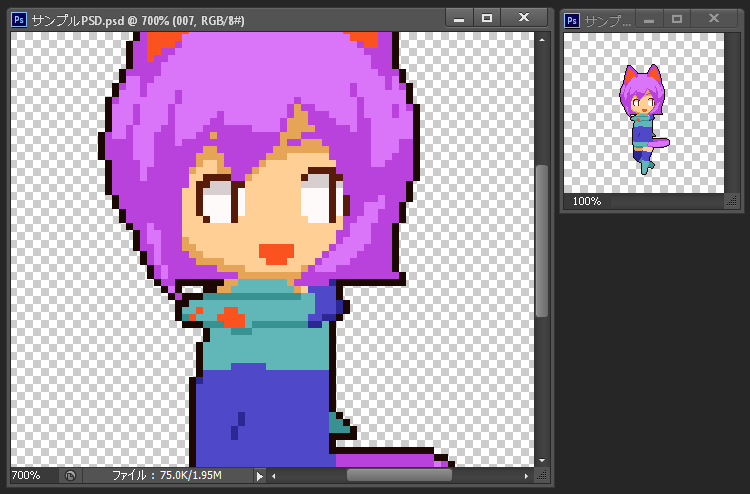
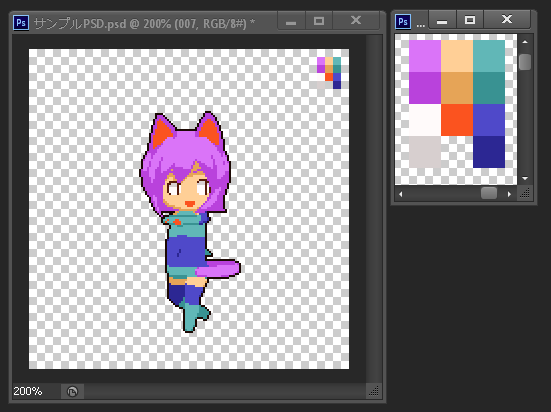
パレットを描いたのち、パレットだけを新規ウィンドウで映すとパレットツールとしても一応つかえる。パレットとドットが同じレイヤーであれば、パレット上で塗りつぶせば絵の方にも反映される。
でも、正直そんなに使わない。
Altを押すとスポイトになる
鉛筆ツール等を選択している時、Altを押しながらクリックする事で色を取れる。
ただし、消しゴムツールを選択時にAlt+クリックすると”ヒストリー消しゴム”になってしまうので注意。
パターン塗りつぶしを使う
チェック柄で塗りたいときに便利。8*8や16*16のものを作っておくと、ガイドがわりにもなる。
やり方はメニューから 編集(E) → 塗りつぶし(L) から。
関連記事 : Photoshopのパターン(.pat)ファイルの読み込み方
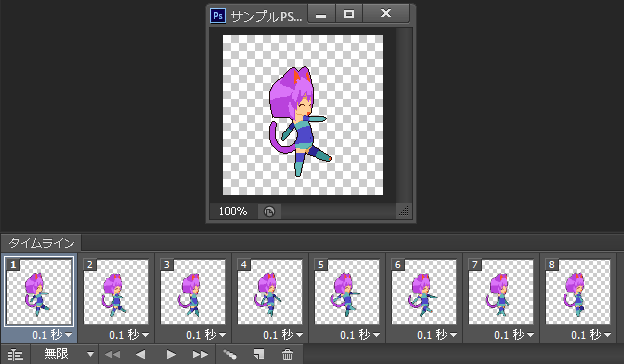
タイムライン
ドットのアニメーションをちょろっと確認するのに便利。昔はImageReadyというソフトをまたがないと確認できなかったが、今はPhotoshopの中に機能の一つとして入っている。もちろんこのままGIFアニメに書き出しできる。
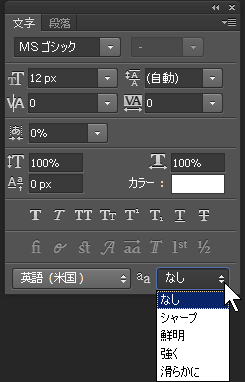
アンチエイリアスなしテキスト
文字もできるだけドットに近づけたい場合は、アンチエイリアス(ぼかし)をなくすとよさげ。
手で文字のドットを打つよりもラクラク。もちろん、そのままだと味気ないので工夫したい。
文字のウィンドウの右下にあるアンチエイリアスの項目を”なし”にするだけ。
関連 : 楽してアーケードゲーム風キャプション
よく使っているショートカット
| キー | 効果 |
| B | 鉛筆ツールに切り替え |
| E | 消しゴムツールに切り替え |
| G | 塗りつぶしツールに切り替え |
| M | 範囲選択ツールに切り替え |
| Q | 自動選択ツールに切り替え |
| V | 移動ツールに切り替え |
| DEL | 選択範囲を消す |
| Ctrl + T | 自動変形させる |
| Ctrl + テンキー”+” | 表示をズームイン |
| Ctrl + テンキー”-“ | 表示をズームアウト |
| Alt + A | 全選択 |
| Alt + Del | 描画色で塗りつぶし |
| Alt + Ctrl | 背景色で塗りつぶし |
| Alt押しながらクリック | スポイト (鉛筆ツールのなどとき) |
| Alt押しながらドラッグ | 選択範囲を複製しながら移動 (移動ツールのなどのとき) |
| Space押しながらドラッグ | 表示位置を移動(カメラ移動) |
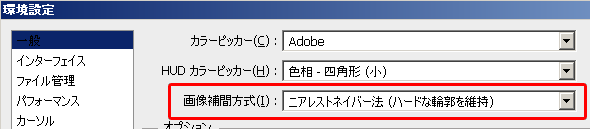
やっとくとよさげな設定
メニューから編集(E) → 環境設定(N) → 一般 → 画像補完方式 を、”ニアレストネイバー” にしておくと、画像解像度の変更時に、ニアレストネイバーがデフォルトで選択されている状態になる。
Photoshopではドット絵しか描かないぞ!という、つわものむけ
グラデーションをインデックスカラーでややドット風に
左は素のモノで、右は4色にしたもの。ちょっと手を加えればもっと綺麗になる。
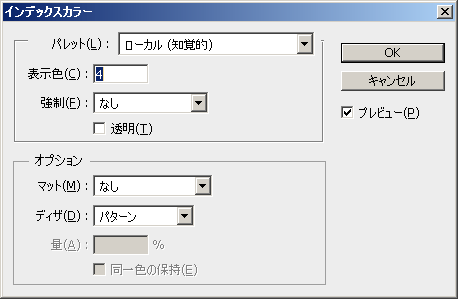
やりかたはメニューから、イメージ(I) → モード(M) → インデックスカラー(I)で出来る。
設定の例としてはこんなかんじ。ディザはぶつぶつ具合を指定できるのだけれども、パターンディザの方がドットに向いていると思う。
気をつけたい事
- パレットで指定した色が出ないことがある
- レイヤー効果はアンチエイリアスが混ざる
- 光彩や境界線などはアンチエイリアス(半透明の色)が入ってしまうので気をつける
- 範囲選択をする際はアンチエイリアスをなしにする
- 円形を描く場合、アンチエイリアスが入ってしまう
- ツールバーにチェックボックスがあるのでオフにしよう
- 拡大縮小する際は、ニアレストネイバーにする
- バイキュービックだと、アンチエイリアスが入ってしまう。ツールバーから設定可
- PhotoshopCS6だとニアレストネイバーで自由変形させても変な拡大の仕方をする事がある
- 新規作成で画像をコピペしてから”画像解像度”で変更するなどで回避する…