概要
簡易的な方法で、アーケードゲームっぽい文字を作る。
※サンプルはPhotoshopではあるが、同様の機能があれば別のソフトでも可。
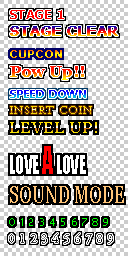
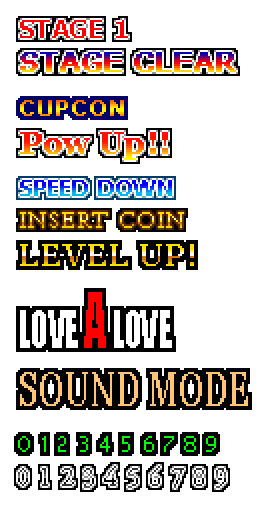
サンプル
作り方
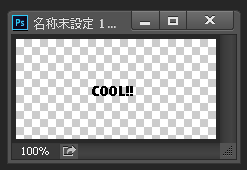
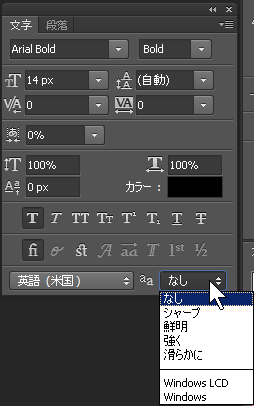
小さめのフォントで文章を作る

フォントはお好きなものを。
アンチエイリアスはなしにしておいて、必要なら後で調整。
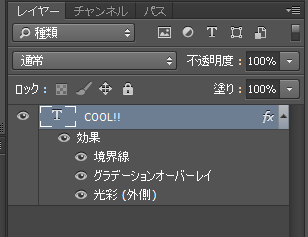
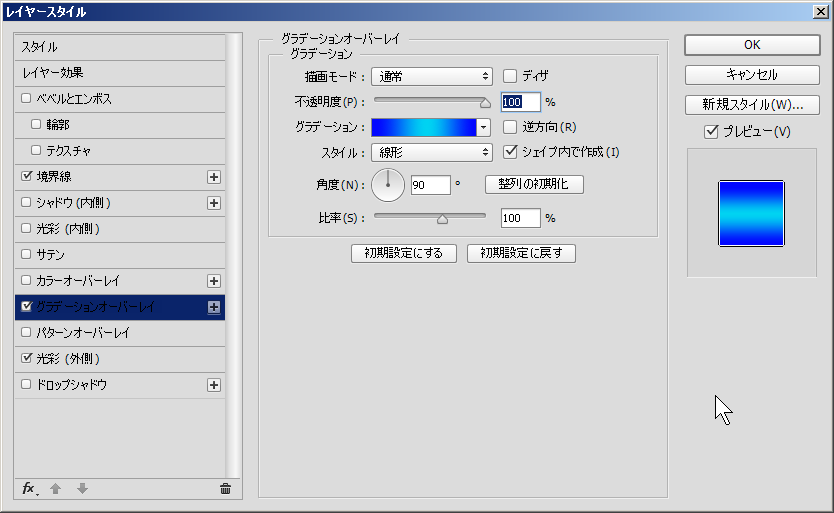
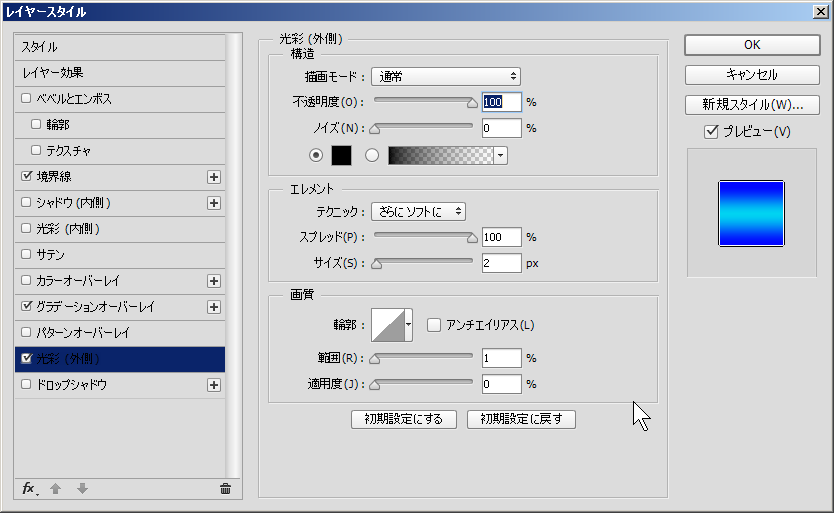
レイヤー効果を追加



上記を参考に、境界線、グラデーションオーバーレイ、光彩(外側)のレイヤー効果を追加。
境界線の色が白色の場合、グラデーションの色は濃いほうがヨイ。
もちろんグラデーションではなく、カラーオーバーレイでも可。
光彩はこの場合外側のアウトラインとして使うので描画モードは通常、不透明なし。
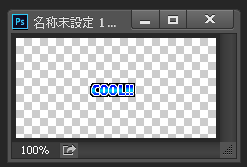
拡大する

ちょっと飾りっけが出た!
あとはレイヤーをラスタライズしてニアレストネイバーで200%に拡大すると…
調整
フォントやレイヤー効果を自分の好みに調整するとこんなかんじに!
まとめ
楽して作る方法
全部手で描かない。フォントや、 レイヤー効果を使う
ドットっぽさを出すポイント
- 文字のアウトライン(外側)のアンチエイリアス(半透明)は無くす
- 文字の中のアンチエイリアスは控えめに
- 小さめに作って、ニアレストネイバーで2倍にする。
- 細かいところは手でドットを直す
- 時間と予算があれば…!
- 使用色を制限する。
- グラデーションはパターンディザ等にする
- 画像8*8ピクセルのブロック単位で収める
アーケードの文字から学べる事
- 目立つ
- どの背景に出しても、どのキャラがいても認識できる
- アウトラインを引いて強調。2重あると尚目立つ
- アウトラインと文字の色合いはパッキリ明暗を別ける
- アウトラインが無くても下に何か色の差分が出るものがある。
- ウィンドウやベタ塗りのテキストバックなど
- 重要な情報は、視点をそこへ釘付けにさせる出し方をする
- リザルト画面など文字が多い時は、アウトラインがあると逆に読みにくい事も
- 読みやすい
- プレイ中は長い単語や文章をあまり出さない
- 意味が分かるなら、略して文字数を減らす
- 単語が長くて意味が伝わりそうに無いなら、
文字ではなくアイコンやエフェクトでなんとか…
- 単語が長くて意味が伝わりそうに無いなら、
注意
一つ一つの文字をバラして表示で並べる場合は、アウトラインが重なり読みにくくなることも。
実装担当とデザイナーがちゃんと相談して、うまく落とし込もう。